ETC5523: Communicating with Data
Data storytelling on the web
Lecturer: Emi Tanaka
Department of Econometrics and Business Statistics
Aim
- Understand a website structure and its difference to a webpage
- Learn how to use Quarto
- Adopt reproducible workflows using Quarto
- Host web content using either Quarto Pub, GitHub Pages or Netlify
Why
- Communication on the web is increasingly common
- There are challenges to streamline reproducible data analysis on the web
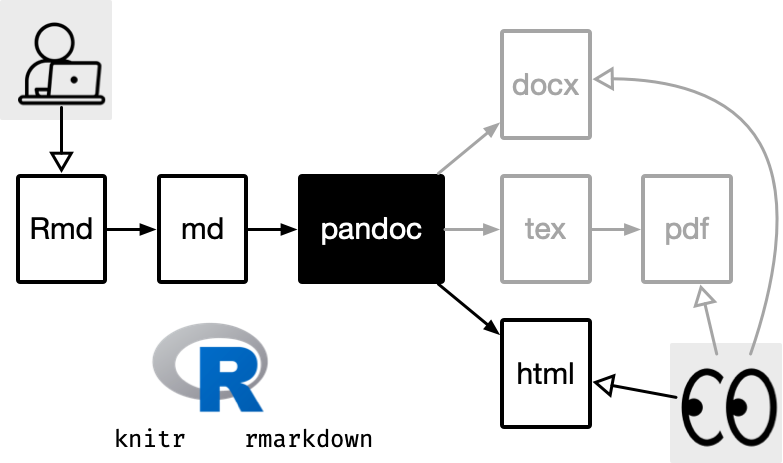
Rmd R Markdown
(Assumed knowledge from ETC5513)
R Markdown system

Benefits
- Better reproducibility for analytical results via R
- Change output document type easily (thanks to Pandoc)
- Active maintenance and development by RStudio a.k.a. Posit team
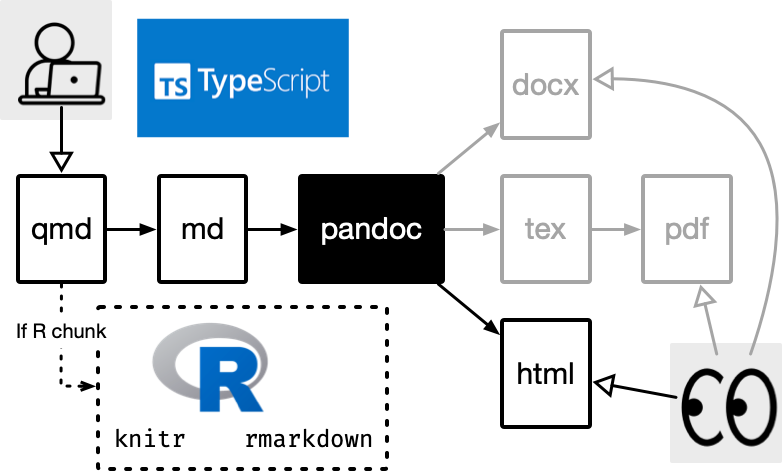
qmd Quarto
(multi-language, next generation version of R Markdown)
Note: this is developed by RStudio (or Posit from October 2022) team.
Quarto system

Changes
- The reproducible workflow is no longer dependant on R
- Better multi-language support (e.g. Python, Julia, JavaScript, R, etc) and multi-engine support (e.g. Jupyter, Knitr, Observable)
- Consistency in systems across all formats (e.g. layouts, cross references)
- Some specifications for YAML and chunk options
Overall syntax comparison
Rmd
Do we use Rmd or Qmd?
- If your computation uses only R, Rmd is completely fine.
- In this unit, we will be using Quarto for making:
- websites (including blogs) and
- presentation slides.
How to use Quarto
Quarto is quite NEW – v1 was released only on 20th July 2022!
The best documentaton is at https://quarto.org/
Making Websites with Quarto
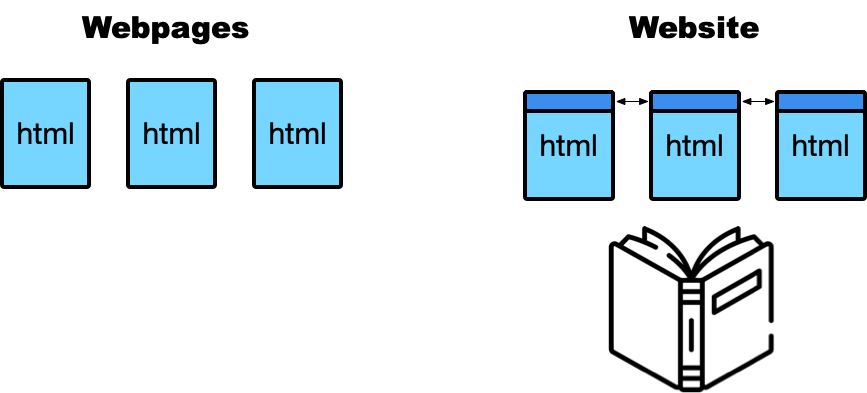
Webpage vs. Website
What is the difference?

- A webpage is a single document written in HTML.
- While a website is a collection of webpages where it usually share a common navigation bar (or tab), and possibly a common footer.
Web server directory index
index.htmlis a special reserved name for the “index” pageIf you go to https://cwd.numbat.space/, this in fact is loading https://cwd.numbat.space/index.html
Any other file name and folder structure requires you to append it to the domain or subdomain, e.g. https://cwd.numbat.space/lectures/lecture-00.html
Getting started with Quarto blog
Using RStudio IDE
File > New Project > New Directory > Quarto Blog
Quarto blog template
Quarto blog structure
Quarto workflow
- For a live preview of the website (when developing):
_quarto.yml
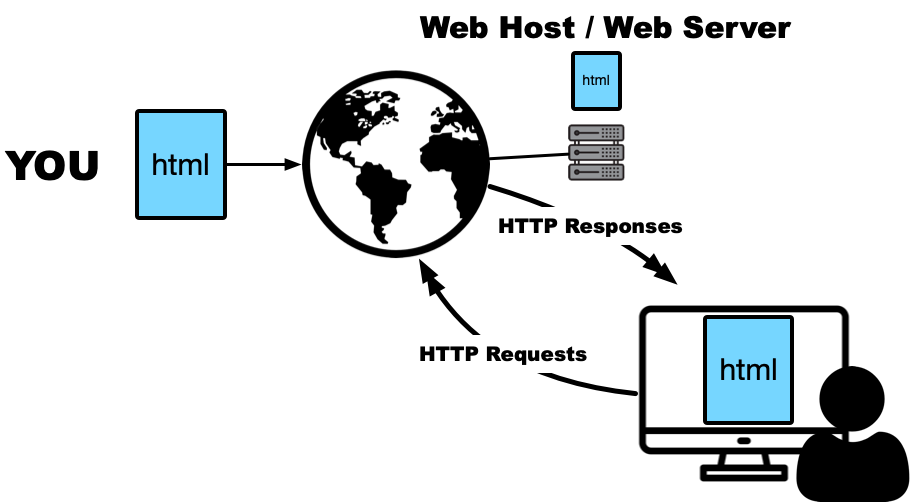
Publishing websites
Web hosting

 Sharing on the web with Quarto Pub
Sharing on the web with Quarto Pub
- Go to https://quartopub.com/ and log in
- In the terminal, run
- The website will be published at
https://username.quarto.pub/mysite/whereusernameis your Quarto Pub usernamemysiteis the site name
Sharing on the web with GitHub Pages
- Push your directory to your Github repo, say
mysite. - Go to your GitHub repo settings and enable “GitHub Pages”.
- Your website will be available with url: http://username.github.io/mysite
Note: it may take 10 minutes or so to render the first time.
Sharing on the web with Netlify
- Go to https://app.netlify.com and log in
- Drag and drop your site folder which contains the
index.htmlto:

- Do go to
Site settings > Change site namefor a more sensible domain name.
Week 4 Lesson
Summary
- We looked at a website structure
- We built a website using the Quarto system
- We learnt how to host websites using Quarto Pub, GitHub Pages or Netlify

ETC5523 Week 4